Have you ever been come across such content rich tweets? If yes, then you are already knowing twitter cards!
 |
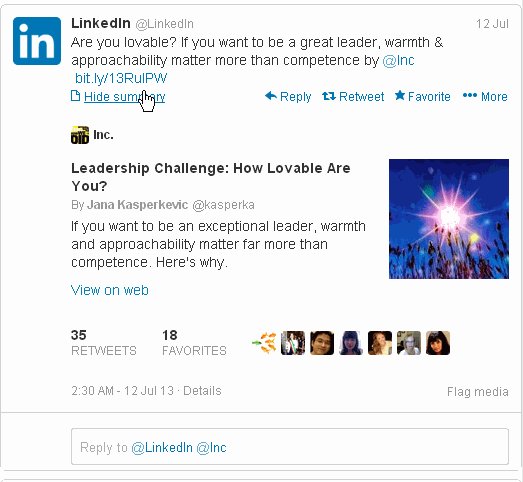
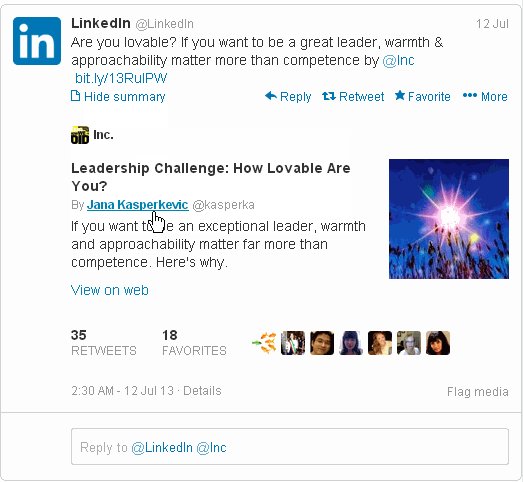
| Linkedin's tweet in a Twitter Card format |
Basically Twitter Cards make your tweets more content rich by adding extra media and information to your tweet, which is known as a card. Twitter Card gives your followers more insights on the content you tweet and in turn it results more visitors to your site and more interaction on your tweets!
Although to make it possible to add more media rich experience to your tweets you have to add some meta tags to your website or blog.
There was a time where meta tags were being used only for SEO purposes but some smart social media platforms like Twitter, Facebook and Google+ have optimally used them to add more richness to the data being shared over their respective social media platforms.
Now, it's time to enrich your tweets with Twitter Card by understanding 7 primary twitter meta tags!
- twitter:card<meta content='summary' name='twitter:card'/>
This tag defines the type of content you tweet. There are 7 available layout options for you like product, photo, player, app, gallery, summary large image, and summary. If you don't specify this meta tag then twitter by default applies summary card. - twitter:site
<meta content='@tech_beats' name='twitter:site'/>
If you have official twitter handle for your website then add the same into this tag. It will appear at the bottom of the meta description of your card. This tag is optional, though. - twitter:creator
<meta content='@ManadayM' name='twitter:creator'/>
You can add personal twitter handle of the author, if the content has been authored by you in the card. It will be displayed right after the Title of your card as By <Author name> <@AuthorTwitterHandle>. This tag is also optional. Though, I would recommend you to add this tag. - twitter:url
<meta content='http://www.techbeats.co.in/2013/07/stickers-in-facebook-chat.html' name='twitter:url'/>
Add the URL you wanted to share on Twitter. For Blogger blog use following dynamic meta tag, instead.<meta expr:content='data:blog.url' name='twitter:url'/> - twitter:title<meta content='Facebook Launched Stickers for Desktop Chat' name='twitter:title'/>A compelling title for your content being shared. There is maximum imposed limit of 70 characters. You should carefully decide the title of your content to tempt your followers to click on it. For Blogger blog, use following dynamic meta tag, instead.
<meta expr:content='data:blog.pageName' name='twitter:title'/> - twitter:description<meta content='Facebook launched stickers for its desktop chat. Stickers are new way to show your feelings to your friends using detailed cartoon characters.' name='twitter:description'/>This tag allows to add brief description for the content you are sharing. The maximum imposed limit is 200 characters. Add unique sentence that describes the content briefly like above. Refrain to use keywords as a description. For Blogger blog, use following dynamic meta tag instead.<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
- twitter:imageImage tag makes your card a more media rich by adding a image on the right side of the card. It should be at least 60 x 60px and must be lesser than 1 MB in file size. For Blogger blog, use following dynamic meta tag, instead.<meta content='your-image-url name='twitter:image'/><meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
These are the primary tags you at least should apply in your website or blog. However, there are ample other tags you can use. For a complete list of supported meta tags visit this link.
You are still a little away from the Twitter Card. If you are done with adding the meta tags to your website/blog then you need to apply to Twitter's Card program. On the validation page, you will see a Try Cards tab where you can try different available tags and have a preview of twitter card for your website or blog. If you are satisfied from the preview of your Twitter Card then head towards the Validate & Apply tab to request for joining the card program.
Upon getting request approval, URLs shared from your website/blog will be published on twitter as a Twitter Card!
Have you got your twitter card? I would love to see your tweets in a card format, mention @tech_beats in your tweet to show us your new media enriched tweets!
Happy Tweeting!
See also: